チェックボックスにチェックが入るまでsubmitボタンが押せないようにするjQuery

よくformとかで、submitボタンの上に
『上記の規約に同意する』チェックボックスがあって、
それにチェックを入れないと
submitボタンを押すことができないみたいなの目にしますよね。
あれがしたかったので、jQueryで実装してみました。
サンプルコード
HTML
<input type="submit" id="bb">
jQuery
$('#bb').attr('disabled', 'disabled');
$('#aa').click(function( ){
if( $(this).prop('checked') == false ){
$('#bb').attr('disabled', 'disabled');
}else{
$('#bb').removeAttr('disabled');
}
});
});
id="aa"がチェックボックスで、id="bb"がsubmitボタンです。
jQueryで、まずsubmitボタンをdisabledして押せないようにし、
その後、チェックボックスをクリックされた時に
チェックボックスにチェックが入っていなかったら(false)、submitボタンにそのまま
disabledをつけたままにし、
チェックが入った場合、disabledをとる(removeAttr)。
という感じの動作です〜。
チェックボックスで複数選択できないようにするjQuery

チェックボックスで複数選択できてしまっているものを
一つしか選択できないようにするコードが書きたかったので書いてみました^^
サンプルコード
HTML
<input class="a" type="checkbox" />白
<input class="a" type="checkbox" />黄
jQuery
$('.a').on('click', function( ){
if($(this).prop('checked')){
$('.a').prop('checked', 'false');
$(this).prop('checked', 'true');
}
});
});
まとめ
ポイントは、複数選択させたくないinputのクラス名に同じものをつけることです。
これで、チェックボックスを複数選択できないようになりました^^
絶対パスと相対パス

画像を配置する時などに、毎回といっていいほど
相対パスの書き方を忘れてしまう私...笑
一度、パスの書き方について整理したいと思います。
絶対パスと相対パス
そもそも「パス」とは、特定のファイルまでの道筋を記述したものです。
例えば、「sample.jpg」というファイルがあったとして、
そのファイルがどの階層にあるか示さずに
とファイル名だけ書いちゃうと、そのコードを読み取ってくれるPCが
『え?このファイルどこにあるの?ファイル名は分かるけど、どこにあるのか書いてないから探せないよー』
って、なっちゃうわけですね。
(※相対パスでこの書き方をする場合もあります。)
ということで、そのファイルまでの道筋をちゃんと書いてあげましょう。
道筋の書き方には2種類あります。
絶対パス
絶対パスはあまり考えなくても、さらっと書けちゃいます。
なぜかというと、絶対パスはよくURLなどで見かける、
http://またはhttps://という頭の部分からドメイン名/フォルダ名/ファイル名
といった形でファイル名までの全てを書く書き方だからです。
ここが相対パスと違うところです。
相対パスについては後ほど書きますね^^
絶対パスの書き方
書きやすい絶対パスですが、この書き方には一つ欠点があります。
それは、ファイル名までのどこかの階層名などが変更されてしまったら、画像が表示されなくなってしまうことです。
例えば、http://をhttps://に変更したとしましょう。
そうするとどこかの記事の中でimgタグを
というように絶対パスで書いていた場合、
http://のところをhttps://に変更したため画像が表示されなくなってしまいます。
また一々、http://と書いたところをhttps://と書き直していかないといけなくなっちゃうわけです。
とても面倒です...。
そんな問題を起こさず書ける書き方がこれから説明する、相対パスです。
相対パス
相対パスはいつも私が覚えられないパスの書き方ですね...
絶対パスは『http://またはhttps://という頭の部分からドメイン名、フォルダ名、ファイル名までの全て』を書く書き方でした。
では相対パスはというと、『表示したいページからみて、表示したい画像ファイルがどこにあるか』を基準にして書く書き方です。
どういうことかさっぱりですね笑
例を使って説明していきます^^
相対パスの書き方
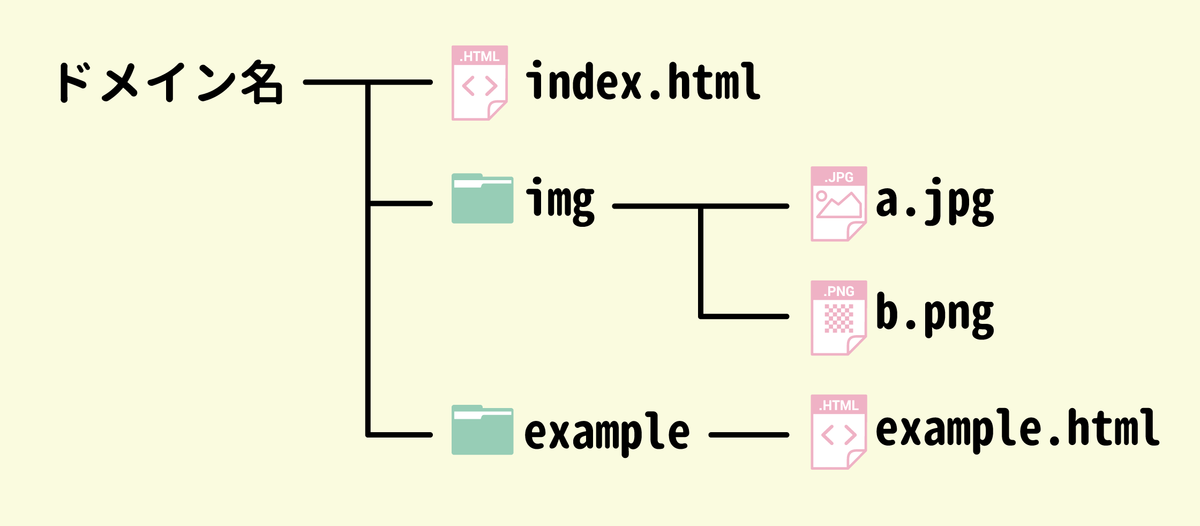
例えば以下のような階層だったとしましょう。
ex)ファイル階層

この時、絶対パスでa.jpgのパスを書くとすると
という感じですね。
では、相対パスで書いてみることにします。
『表示したいページからみて、表示したい画像ファイルがどこにあるか』という書き方をするので、まず表示したいページをここではindex.htmlにするとしましょう。
index.htmlのページにa.jpgを表示するためのパスの書き方は、
となります。
...え、どういうこと??
ってなりますね〜。
相対パスには書くためのルールがあるのです。
それがこのパスの一番最初にある『.』です。
ルールを先に説明しちゃいますね^^
- 同じ階層にあるもの → ファイル名 または ./ファイル名
- 1つ上の階層にあるもの → ../ファイル名
- 2つ上の階層にあるもの → ../../ファイル名
こんな感じです。
これを踏まえて先ほどのindex.htmlのページに
a.jpgを表示するためのパスの書き方を説明すると、
index.htmlから見るとa.jpgは、同じ階層にあるimgフォルダの中にあります。
同じ階層のimgフォルダなので、パスの書き方は
となるのです。
では、example.htmlからa.jpgのパスの書き方はどうなるでしょうか?
example.htmlからみて、a.jpgは一つ上の階層であるexampleフォルダと同じ階層にあるimgフォルダの中にあります。
imgフォルダは一つ上の階層なので、
となるわけです。
このように表示したいページからみて、画像ファイルがどこにあるのか、
『.』を使って書くのが相対パスというわけですね。
では、相対パスの場合、上記で言っていた絶対パスで起こる問題は同じように起こるでしょうか?
絶対パスの時と同じように、http://をhttps://に変更したとしましょう。
しかし、画像パスを絶対パスではなく、相対パスで書いていた場合、
画像が表示されなくなるという、絶対パスで起こるような問題は起こらなくなります。
なぜかというと、そもそも相対パスでは、
http://の部分はパスに記述していません。
ドメイン名が変わろうが、フォルダ名が変わろうが、基本全て『.』で階層を表しているので、関係がなくなるわけですね。
今後、ドメイン名を変更するかもしれませんし、
フォルダ名を変更するかもしれません。
できれば、パスは相対パスで書くようにした方がいいかなと思います。
まとめ
パスの書き方はどちらかというと初歩的な知識ですが、
私自身最初の頃は、「絶対パスで書いちゃおう」と手を抜いて最初の方は書いたりしていました。
でも後々面倒なことが起こって、あの時相対パスで書いておけばよかった...
と後悔しまくったことがあり、相対パスで書くようになりました。
この記事を読んでくださっている方には同じように後悔しないためにも
相対パスで最初から書くようにすることを強くおすすめします^^
blog始めます。

人生初ブログです。
・日々学んだこと
・シゴトのこと
・好きな本のこと
日常で出会ったモノ、コトを投稿していきます。
つたない文章ですが、読んでいただけるととても喜びます。
よろしくお願いします^^